🔥 소개
TailwindCSS 스타일의 색상 시스템은 직관적이고 확장성이 뛰어나 React Native에도 잘 어울립니다.
이번 글에서는 blue_100, gray_900처럼 단계별 색상 정의, 다크모드 대응, alpha 값 추가, 그리고 자동완성 가능한 타입 정의까지 한 번에 구성하는 방법을 소개합니다.
📁 폴더 구조
먼저, 색상 관련 파일을 모아둘 theme 디렉토리를 만들어 아래처럼 구성합니다.
src/
└── theme/
├── colors.ts # Tailwind 색상 팔레트
├── darkColors.ts # 다크모드 색상
├── alphaColor.ts # alpha 유틸
├── theme.ts # 라이트/다크 테마 설정
├── useThemeColor.ts # 현재 테마 기준 색상 반환
├── tailwindColors.d.ts # 타입 정의 (자동완성 지원)
└── index.ts # export 모음
🎨 Tailwind 색상 정의
colors.ts에서 Tailwind 스타일로 색상을 정의합니다. 아래는 일부 예시이며, 필요에 따라 추가할 수 있습니다.
const colors = {
blue: {
100: '#DBEAFE',
500: '#3B82F6',
900: '#1E3A8A',
},
gray: {
100: '#F3F4F6',
500: '#6B7280',
900: '#111827',
},
red: {
100: '#FEE2E2',
500: '#EF4444',
900: '#7F1D1D',
},
// 추가 색상: green, yellow, indigo, etc...
}
export default colors
🌙 다크모드 색상 정의
다크모드에서는 gray 계열을 반전시켜 사용하면 좋습니다.
const darkColors = {
...colors,
gray: {
100: '#18181B',
500: '#71717A',
900: '#F4F4F5',
},
background: '#0f172a',
foreground: '#f8fafc',
}
export default darkColors
💧 Alpha 값 유틸 함수
투명도를 추가하고 싶다면 아래처럼 alpha를 붙여주는 유틸을 만듭니다.
export function withAlpha(hex: string, alpha: number): string {
const bounded = Math.max(0, Math.min(1, alpha))
const alphaHex = Math.round(bounded * 255).toString(16).padStart(2, '0')
return hex + alphaHex
}
🧠 현재 테마 기반 색상 가져오기
React Native의 useColorScheme() 훅을 활용해 현재 테마에 맞는 색상을 가져옵니다.
export function useThemeColor(color: 'blue' | 'gray', shade: 100 | 500 | 900) {
const theme = useColorScheme() === 'dark' ? 'dark' : 'light'
return themes[theme].colors[color][shade]
}
🧾 타입 선언으로 자동완성 지원
타입스크립트를 쓰는 경우, 색상 이름과 단계 타입을 미리 정의해두면 IDE 자동완성과 에러 방지에 큰 도움이 됩니다.
export type TailwindColorName =
| 'gray' | 'blue' | 'green' | 'red' | 'yellow' | 'indigo' | 'purple'
export type TailwindColorShade = 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
✅ 사용 예시
const bgColor = useThemeColor('blue', 100)
const textColor = useThemeColor('gray', 900)
const transparent = withAlpha(bgColor, 0.5)
return (
<View style={{ backgroundColor: transparent, padding: 16 }}>
<Text style={{ color: textColor }}>Tailwind 스타일 색상 예제</Text>
</View>
)
🏁 마무리
Tailwind 스타일 색상 시스템을 React Native에 도입하면 코드 일관성, 유지보수성, 확장성이 모두 향상됩니다.
이번 구성은 디자인 시스템의 기반이 되므로 프로젝트 초기부터 도입해보세요!
'programing > App' 카테고리의 다른 글
| [React Native/Expo] uuid 사용 시 crypto.getRandomValues() 에러 해결하기 (0) | 2025.03.26 |
|---|---|
| [React Native] Cannot read property of undefined – default export vs named export 완전 정복 (0) | 2025.03.26 |
| React Native에서 Pressable vs TouchableOpacity: 어떤 걸 써야 할까? (1) | 2025.03.25 |
| [React Native] TailwindCSS 전체 색상표를 React Native에 적용하기 (0) | 2025.03.25 |
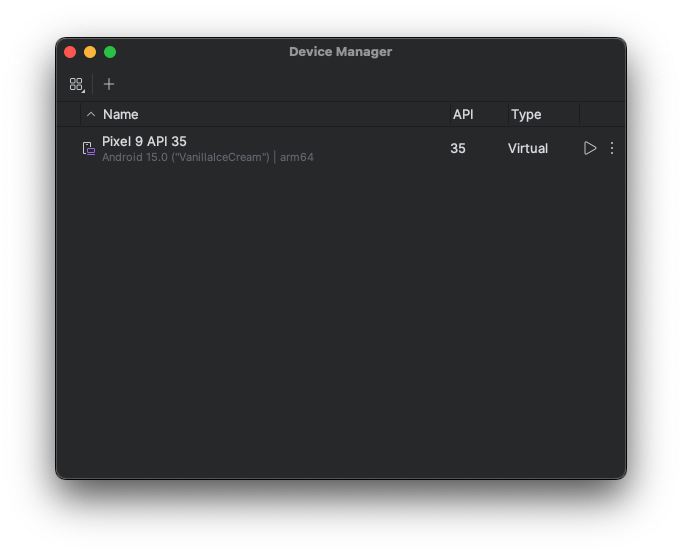
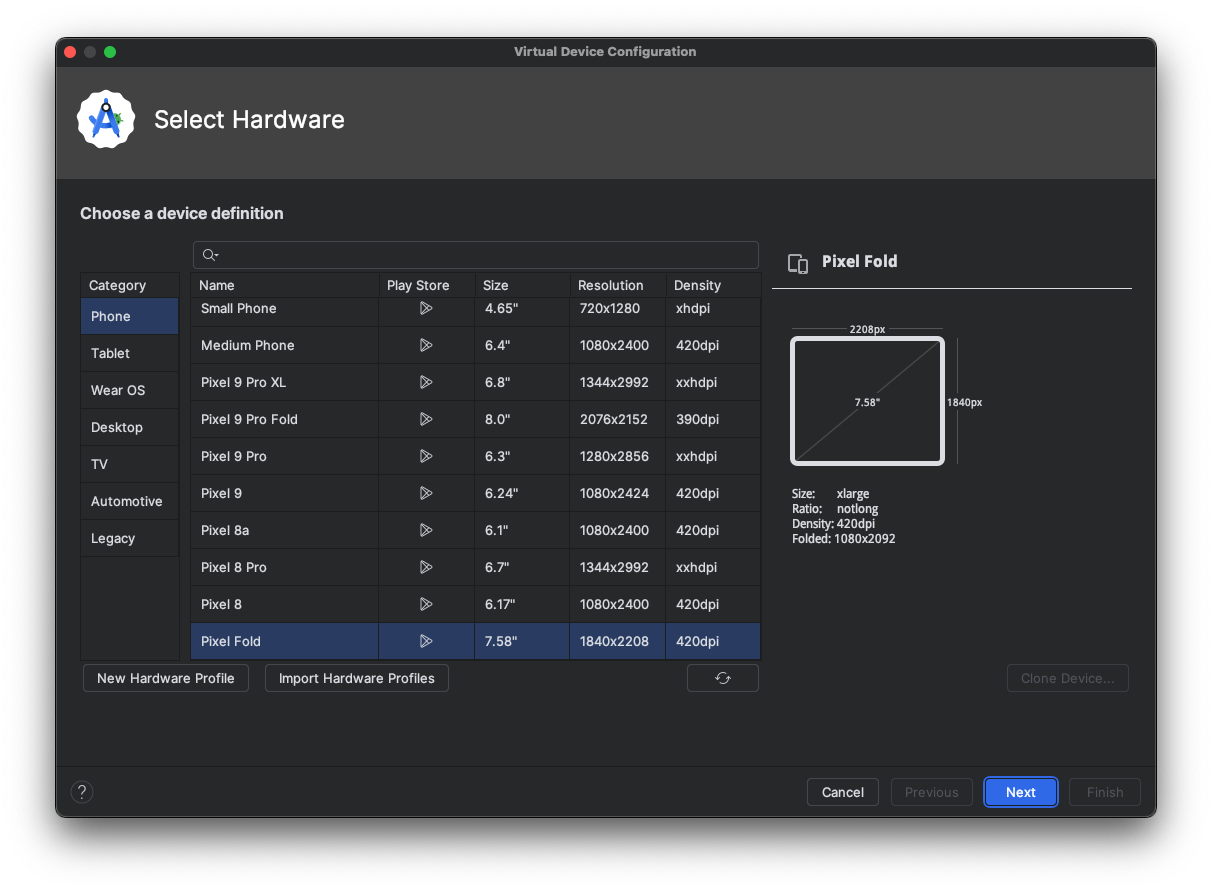
| 안드로이드 스튜디오에서 갤럭시 에뮬레이터 추가하는 방법 (2025) (0) | 2025.03.24 |