크롬 확장 프로그램(Chrome extension) 개발 가이드
크롬 확장 프로그램을 개발하기 전에 기본적으로 알아두어야 하는 내용
velog.io
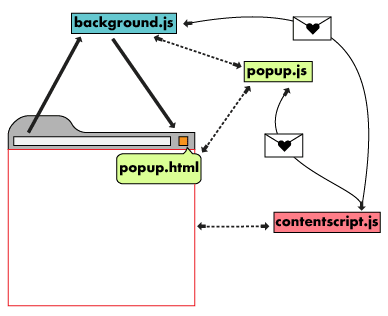
> 구조를 간단하게 설명해 놓은 블로그가 있어서 참고
웹 개발을 해보지 않아서 공부가 필요해 보임..

- contentscript.js
- 사용자가 방문하는 영역에서 작동하는 스크립트
- 페이지의 현재 상태에 대한 정보를 전달한다.
- 현재 페이지의 DOM을 읽어와서 조작이 가능하다.
- background.js
- 브라우저 영역에서 작동하는 스크립트.
- 플러그인의 이벤트 핸들러
- 중요한 모든 이벤트 리스너가 여기 저장된다.
- 이벤트가 트리거 되고, 할당된 로직을 실행할 때까지 inactive 상태로 유지된다.
- popup.js
- 시각적인 기능을 담당한다.
- HTML과 직접 상호작용하고, background 스크립트와 함께 API를 호출
- popup.html이 index.html과 같은 의미이다.
- 개인 프로젝트 기능 나누기
- popup.html 에서 기본적인 UI를 만들어야 함.
- 특정 페이지(MSDN 같은)에서 정보를 가져오는 기능 구현.
- 어느 파일에 작성해야 하는가..?
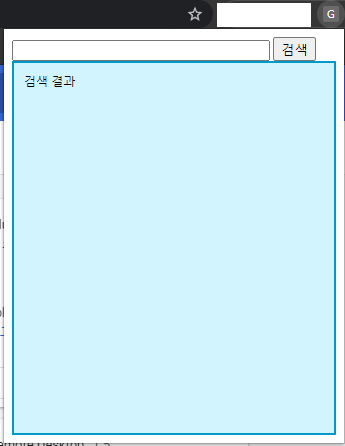
대충 popup.html에서 검색하는 부분과 출력 부분 디자인..

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="viewer">
<input type="text" style="width: 250px;">
<button>검색</button>
<div style="padding: 10px; width: 300px; height: 350px; background-color: #d2f4ff; border: 2px solid #09c;">
검색 결과
</div>
</div>
</body>
</html>
내일은 msdn 에서 함수 검색해올 방법을 분석
출력까지 할 수 있으면 해보는 것으로...
자동 완성 기능이 되는 것도 확인이 필요.
'ETC > [side] 크롬 확장 프로그램' 카테고리의 다른 글
| [크롬확장] 1일차 - Getting Started (0) | 2021.06.07 |
|---|---|
| 사이드 프로젝트 목표 설정[크롬 확장 프로그램 개발] (0) | 2021.06.07 |



